
Tutorial kali ini admin akan membuat efek emas atau gold pada photoshop, untuk membuatnya hanya memanfaatkan apa yang ada pada Blending Options seperti Drop Shadow, Inner Shadow, Inner Glow, Bevel and Emboss, Gradient Overlay dan yang lainnya. Bagi anda yang baru belajar photoshop agar lebih menguasai saya sarankan untuk lebih dahulu mengenal peralatan-peralatan pada photoshop,
Ok sob tanpa panjang lebar lagi mari kita ikuti langkah-langkahnya.
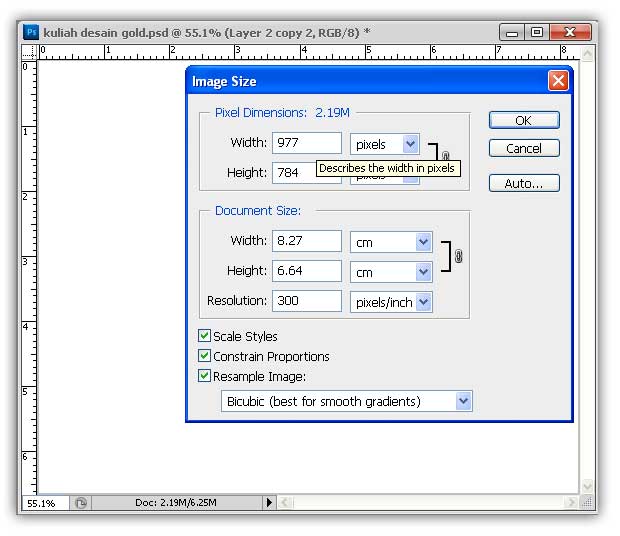
Buat layer baru File – New (Ctrl+N) dengan ukuran Width: 977 pixels, Height: 784 pixels.
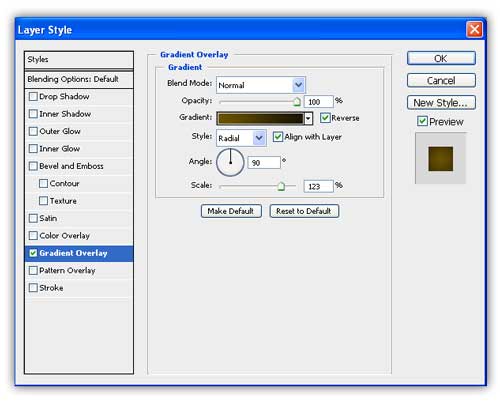
Kemudian ke menu Layer – Layer Style – Blending Options. Pilih Gradient Overlay, gunakan warna #191300 dan #6a5302.
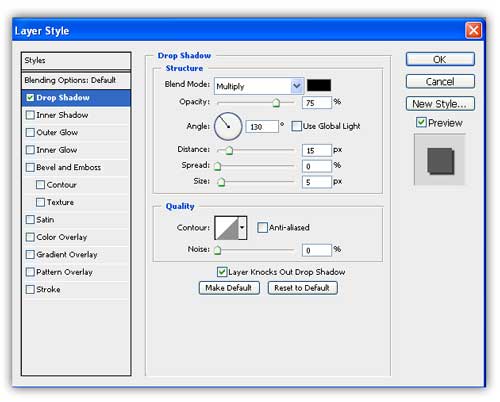
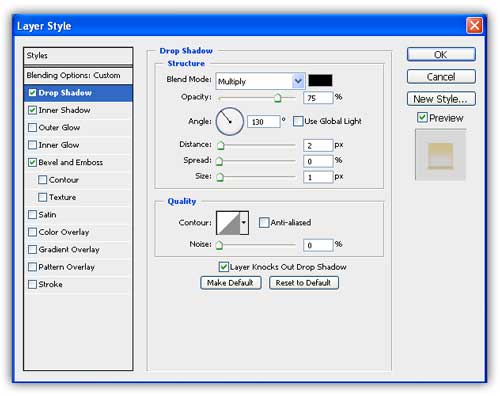
Blending Options – Drop Shadow
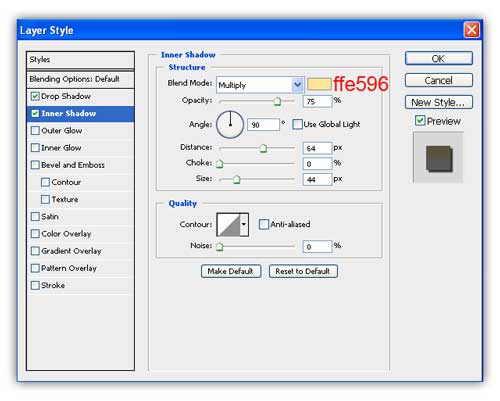
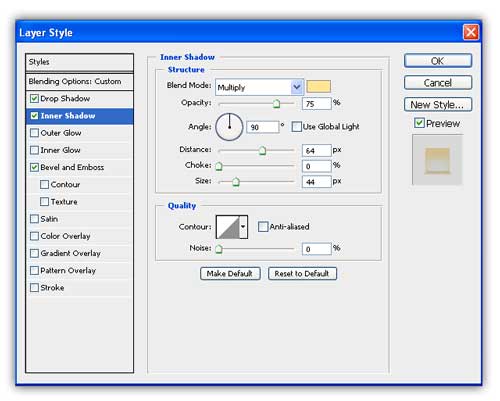
Blending Options – Inner Shadow
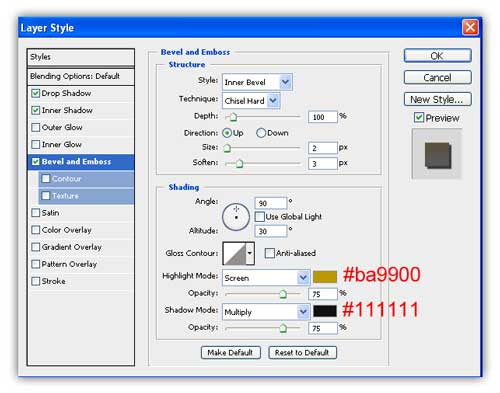
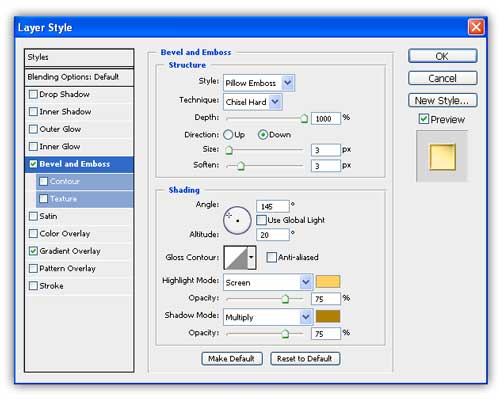
Blending Options – Bevel and Emboss
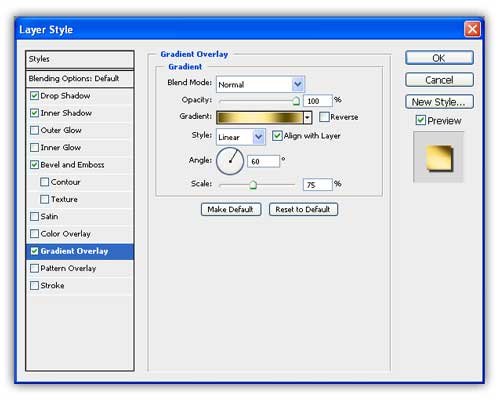
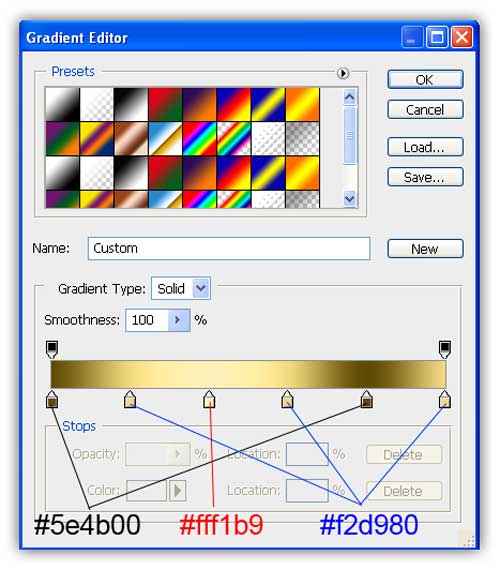
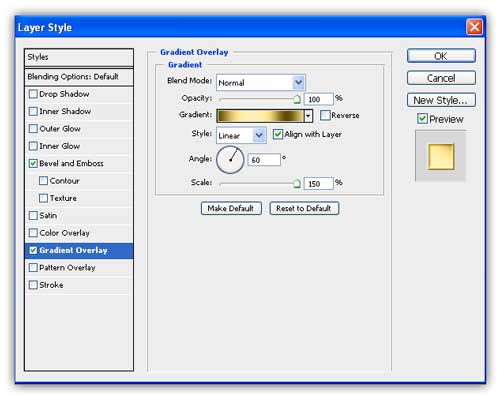
Blending Options – Gradient Overlay
Pengaturan warnanya lihat gambar dibawah ini.
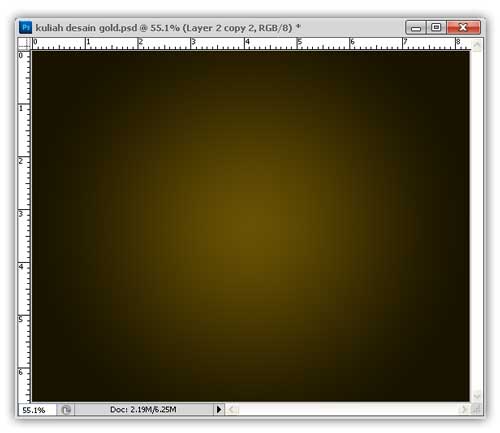
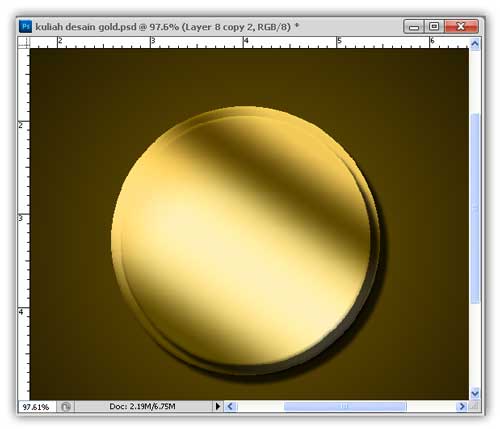
Hasilnya akan terlihat seperti ini.
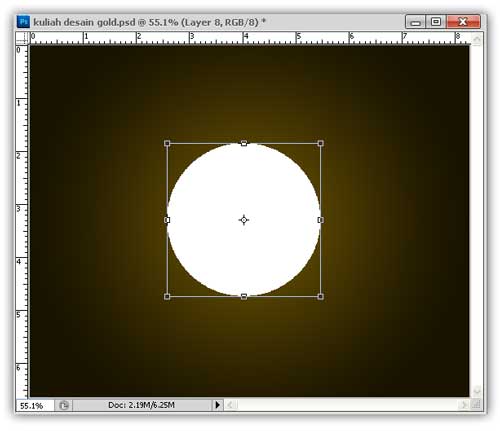
Kemudian duplikat layer bulat dengan cara Layer – Duplicate Layer (Ctrl+J), lalu Edit – Free Transform (CTRl+T) dan atur posisinya seperti gambar dibawah ini.
Kita atur ulang pada Blending Optionnya,
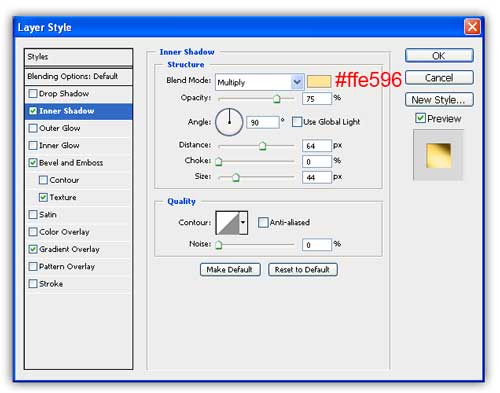
Blending Options – Inner Shadow
Blending Options – Inner Shadow
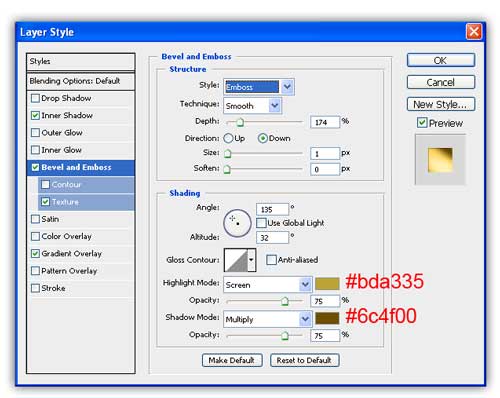
Blending Options – Bevel and Emboss
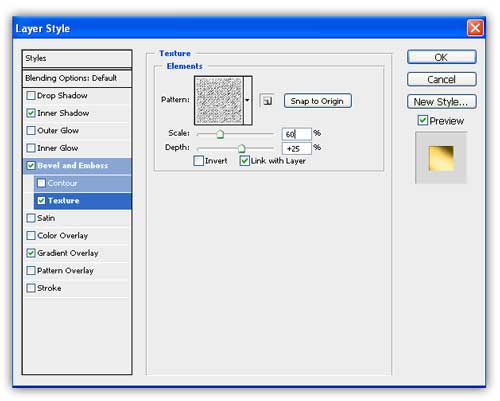
Blending Options – Bevel and Emboss – Texture
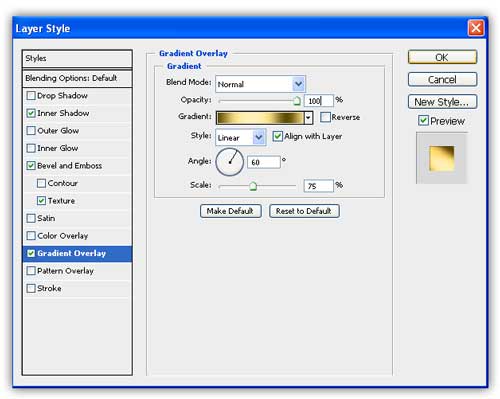
Blending Options – Gradient Overlay, untuk pengaturan warnanya sama seperti sebelumnya.
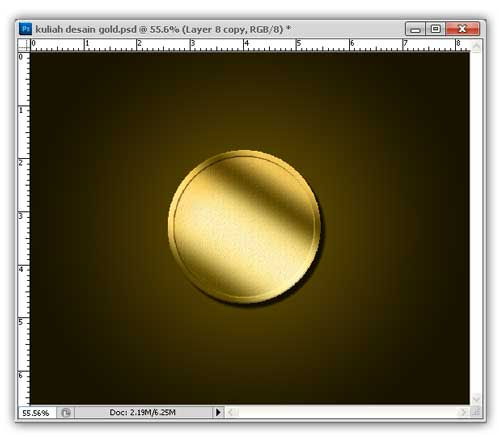
Hasilnya akan tampak seperti dibawah ini
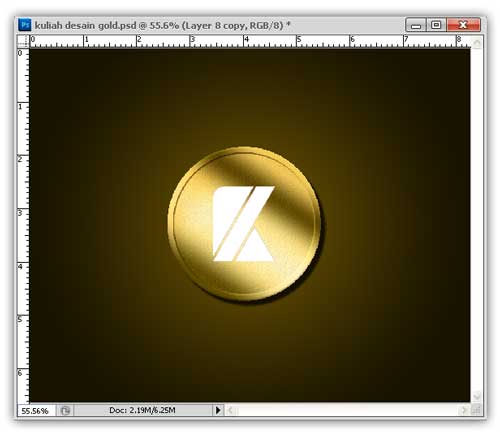
Kemudian kita buat objek lagi, kali ini objek yang saya gunakan adalah logo website saya ini, kalian bisa membuat dengan objek lainnya, misal dengan menggunakan huruf nama depan kalian atau bisa juga menggunakan gambar.
Blending Options – Bevel and Emboss
Blending Options – Gradient Overlay
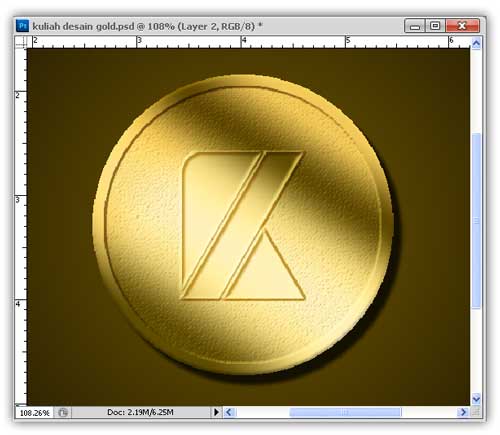
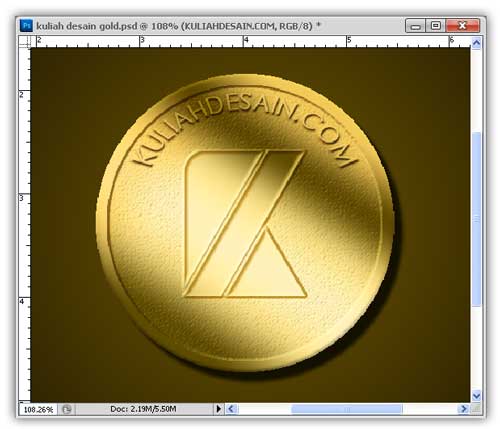
Hasilnya akan terlihat seperti gambar dibawah ini.
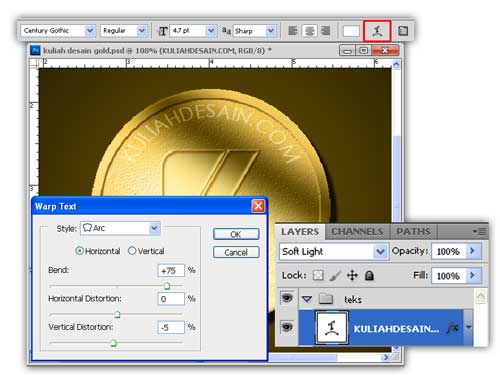
Buat teks dengan Horizontal Type Tool (T), Atur warp text pilih Horizontal, Bend: +75%, Horizontal Distortion: 0%, dan Vertical Distortion: -5%. Ubah blend mode ke Soft Light
Blending Options – Drop Shadow
Blending Options – Inner Shadow
Blending Options – Bevel and Emboss
Hasilnya akan terlihat seperti ini
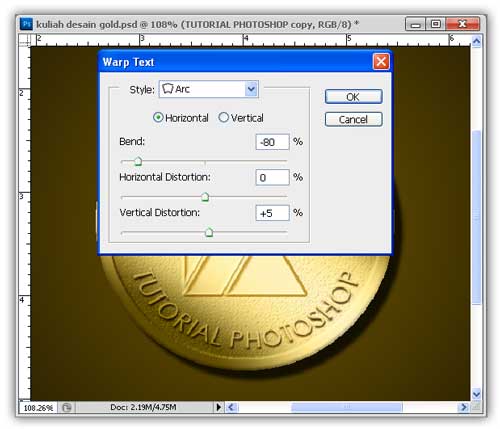
Buat lagi teks untuk bagian bawahnya, pengaturan pada Blending Optionsnya sama seperti langkah-langkah diatas, yang beda hanya pada pengaturan warp text, untuk warp text padaBend: -80%, Horizontal Distortion: 0%, dan Vertical Distortion: +5%.
Selesai sudah tutorial kali ini, untuk hasil akhirnya akan terlihat seperti gambar dibawah ini
Demikian Cara Membuat Koin Emas Pada Photoshop, semoga informasi bermanfaat untuk anda.


































0 comments:
Post a Comment